Welcome Stranger
Hi! I'm Chris, A Computer Science graduate student with a strong interest in full-stack development. Passionate about embedded C programming.
My recent projects


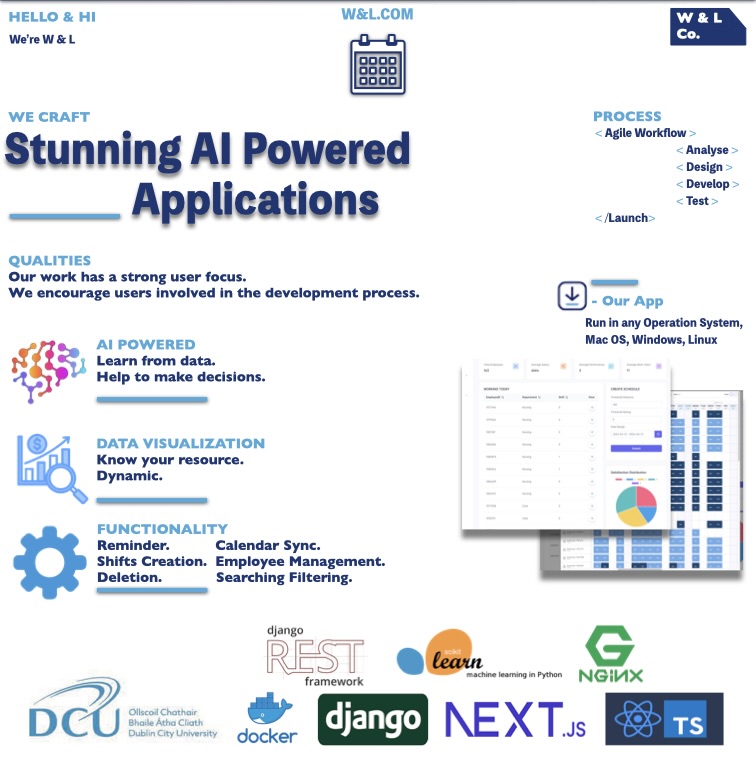
AIPowered Scheduler
This is an AI-powered scheduling application specifically designed for nursing homes, intending to streamline and optimize the complex task of staff scheduling. The need for such a system is critical, as nursing homes often grapple with the challenges of managing a diverse workforce, accommodating varying shift patterns, and complying with strict regulatory requirements. Traditional scheduling methods fall short in efficiency and flexibility, leading to increased operational costs and potential understaffing.


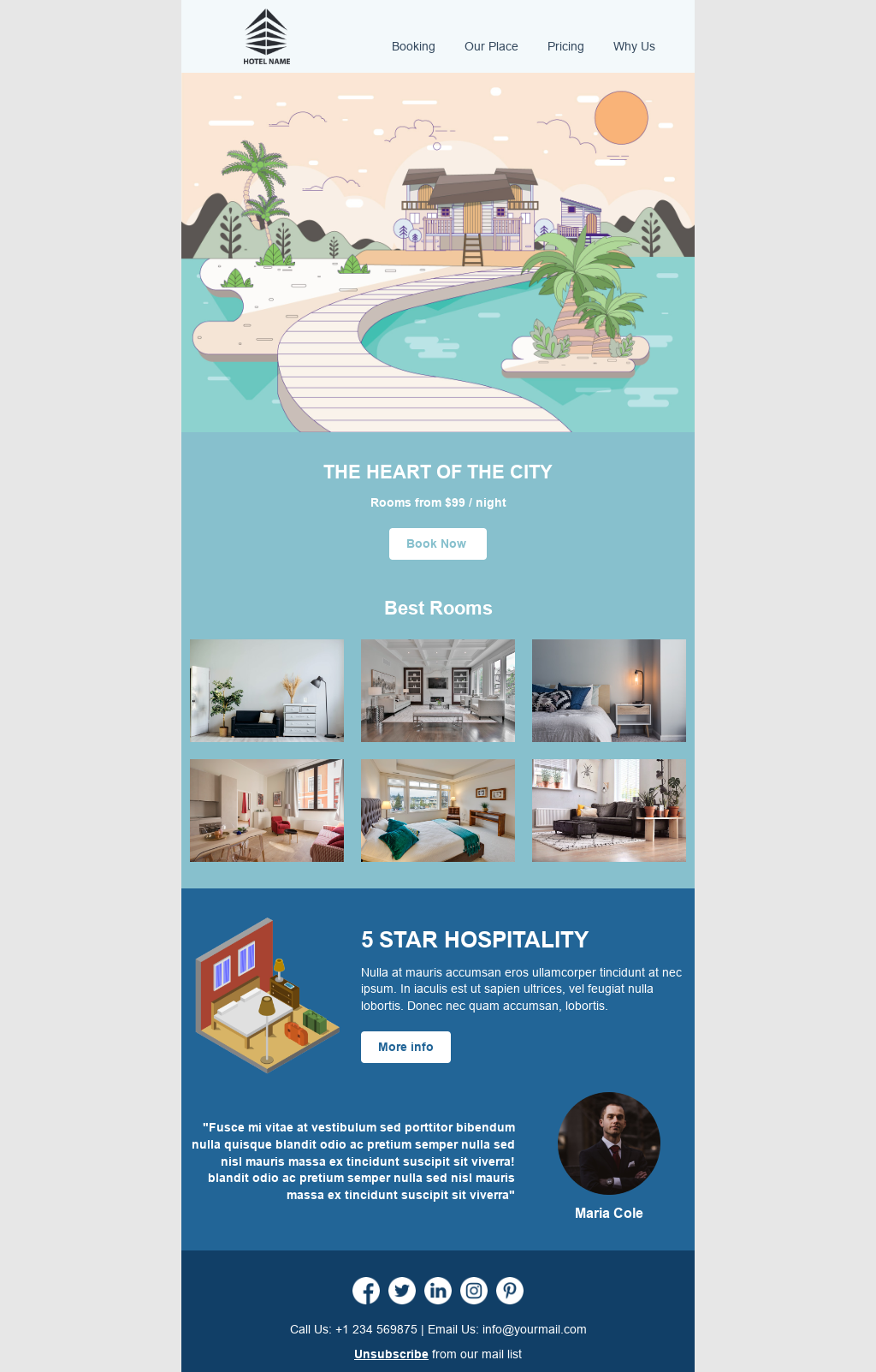
Radar Leaflet (Working on)
Radar is an innovative AI-powered application that transforms email marketing by generating personalized email templates for different products and customer segments.
My work experience
I Want To Share Something

Why Should Use Jotai 状態 In Your Next.js Project?

Using Jotai for state management in your Next.js project offers several benefits: simplicity and flexibility, performance, atomic state updates, type safety, SSR support, minimal boilerplate, and a growing ecosystem and community. Overall, it leads to cleaner, more maintainable code, improved performance, and a better developer experience.
import { atom } from 'jotai'
const countAtom = atom(0)
const countryAtom = atom('Japan')
const citiesAtom = atom(['Tokyo', 'Kyoto', 'Osaka'])
const animeAtom = atom([
{
title: 'Ghost in the Shell',
year: 1995,
watched: true
},
{
title: 'Serial Experiments Lain',
year: 1998,
watched: false
}
])Jotai provides a global state management solution that allows you to define and access state from anywhere in your project without the need for prop drilling or a centralized store like Redux. This makes it convenient for managing shared state across components, even those that are not directly related or nested within each other.
// App.js
import React from 'react';
import { Provider, atom, useAtom } from 'jotai';
// Define a global atom
const countAtom = atom(0);
function Counter() {
const [count, setCount] = useAtom(countAtom);
const increment = () => {
setCount(count + 1);
};
return (
<div>
Count: {count}
<button onClick={increment}>Increment</button>
</div>
);
}
function DisplayCount() {
const [count] = useAtom(countAtom);
return <div>Count: {count}</div>;
}
function App() {
return (
<Provider>
<Counter />
<DisplayCount />
</Provider>
);
}
export default App;